Published - 26th February 2018 / Updated - 12th March 2019

Over a year ago, Google announced via their Webmaster Central Blog that the new version of Search Console (originally made available to a limited set of users in August 2017) was going to be released to all site owners who use the tool. The big roll-out took a few weeks, but the majority of users are now able to access the redesigned Search Console interface.
Search Console (previously known as Google Webmaster Tools) in an indispensable tool for website owners, and so we'd like to take a moment to walk you through the updated version and explain how it can be used. The new Search Console is still being built, and certain reports have not yet been migrated into the new version, but what is there is well worth exploring if you're serious about looking after your website's health.
How do I view the new Search Console?
To access the new version of Google Search Console, simply follow these steps:
- Go to www.google.com/webmasters and click the big green 'SEARCH CONSOLE' button.
- Sign into your Google account to continue.
- Once you're on the Search Console home screen, select the property (website) you'd like to manage.
- Go to your Messages (under 'Dashboard' in the menu).
- Look for a message with the title 'Introducing the new Search Console for [website URL]' and open it up. (If you haven't received this message then you probably don't have access to the new Search Console yet - it is still being rolled out, so be patient and you should be granted access soon.)
- Click the 'Open the new Search Console' button in the body of the message.
I'm in! So what's new?
The first thing you'll notice upon accessing your new and improved Search Console is the sleek new design.

As we've already mentioned, the new Search Console doesn't yet offer as many different reports as its predecessor, many reports are still to be migrated over in the coming weeks but a number have been included in the new design. The main features of the current version are as follows:
- Performance
- URL inspection
- Index coverage
- Sitemaps
- Mobile Usability
- AMP
- Products
- Manual Actions
- Security Issues
- Links
Let's familiarise ourselves with these reports one at a time...

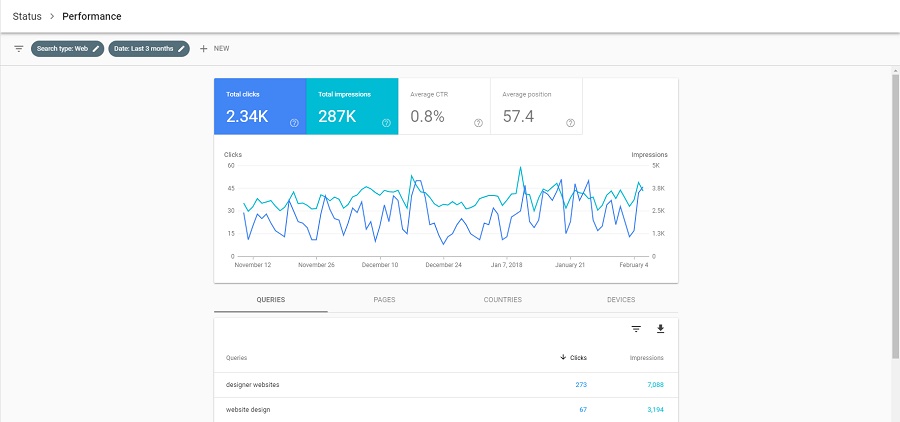
Performance
The 'Performance' report is more or less identical to the 'Search Traffic' report in Search Console Classic. The interface is a little different, and interestingly, there appears to be some disparity between the data in the 'Performance' and 'Search Traffic' reports, but it's still essentially the same tool. Use it to see which queries drive clicks/impressions for your website.

URL Inspection
The 'URL Inspection' tool offers website owners detailed crawl, index and serving information about web pages, directly from the Google index. Here you can view the last crawl date, the status of the last crawl, any indexing or crawling errors and the canonical URL for a page. It will provide information on successfully indexed pages, any AMP and structured data errors as well as any indexing issues. The URL Inspection tool also allows users to run live tests against a live URL. Details are not provided on the last time Google indexed that URL but on what Google sees on that URL in real time.

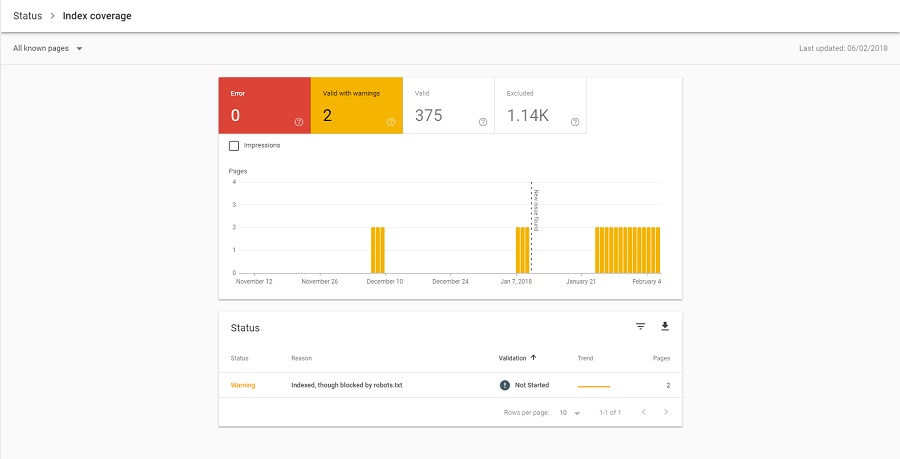
Index coverage
Of all the features that the new Search Console brings to the table, its 'Index coverage' report is unquestionably the most exciting. One of the most frustrating things about using the old Search Console was spotting that Google hadn't indexed some of your pages...but having no way to find out which pages the algorithm had passed over.
The 'Index coverage' report aims to give site owners a clearer idea of which pages have and haven't been indexed (and, more importantly, why). Blind Five Year Old wrote an in-depth blog post about this report back in October, but here's a quick summary of what 'Index coverage' shows you:
- Error - Pages that HAVEN'T been indexed because of some kind of error (e.g. server error).
- Valid with warnings - Pages that HAVE been indexed, but with some issues that you may want to inspect.
- Valid - Pages that HAVE been indexed successfully.
- Excluded - Pages that HAVEN'T been indexed, usually (though not always) intentionally. For instance, a page with the 'noindex' tag or a canonical tag that points to an alternate URL will show up in this section of the report.
This report makes it easier than ever before to see which of your pages aren't getting indexed, and to establish what you need to do about it. This report now uses mobile-first indexing data when available, instead of using desktop indexing data for sites that have already switched to mobile-first. This only impacts the data related to the 'error counts' and 'new issues' in the report.

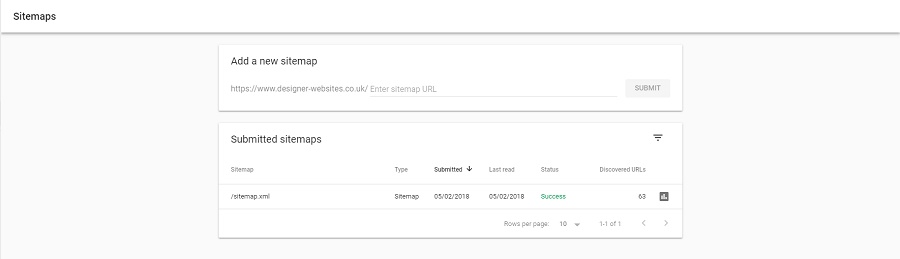
Sitemaps
Again, this is just a nicer-looking version of a tool that we've been using for years (find it in the old Search Console under Crawl > Sitemaps). You can submit sitemaps and check the status of all submitted sitemaps here; handily, you can also click through to an 'Index coverage' report for each sitemap you've submitted.

Mobile Usability
The Mobile Usability report is an important tool for all site owners as it provides critical information to help fix mobile usability issues. With Google using mobile usability as a factor in their ranking algorithms, it is important for site owners to keep a close eye on this report to ensure that issues are fixed when they appear. Issue names are the same as in the old report, but users are now able to submit a validation and reindexing request when an issue is fixed.

AMP
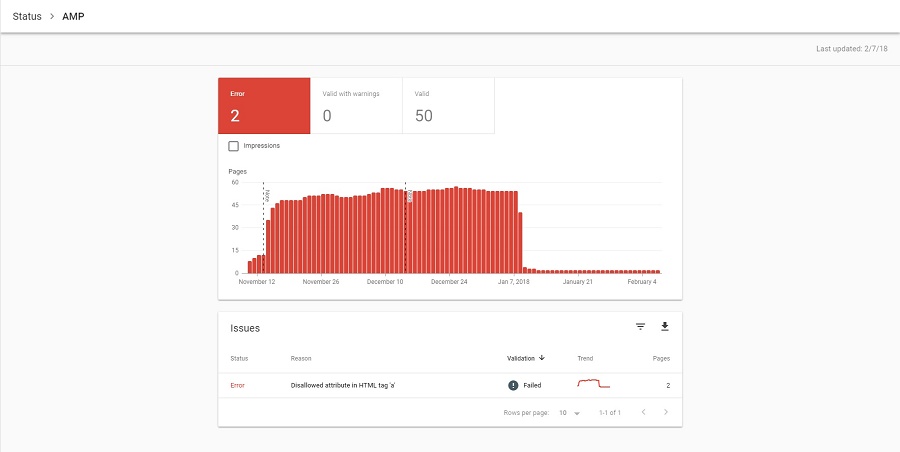
If your website includes any AMP content, this report is worth keeping an eye on as it will inform you of any errors on your accelerated mobile pages. This isn't anything new, though - the old version of Search Console includes a very similar report under Search Appearance > Accelerated Mobile Pages.

Products
The Products section of the new Google Search Console helps users to see how well their product markup is performing in Google's search results. This is an important feature, especially for e-commerce sites in managing their product markup. This report allows e-commerce site owners to quickly see what issues they have with markup and fix them. In order to be able to see this report, site owners will need to add product markup to their products to show up in GSC. This can be used on a product page to describe a single product or on a shopping aggregator page that displays a single product.

Manual Actions
The Manual Actions section of the new Search Console is the same reporting tool that you've been using in the old console with a fresh, new look. Manual actions are issued by Google against a site when a reviewer from Google has determined that pages on the site are not compliant with Google's webmaster quality guidelines. Therefore, it is an important section that needs to be regularly checked.

Security Issues
The Security Issues section of GSC will let site owners know if Google finds any security issues with the site, pretty self-explanatory. The types of issues can include hacked URL's, deceptive pages, malware, harmful downloads and more. This feature was available in the old the Search Console so users should be familiar with it and the information provided. For a full breakdown on the details on the security issues monitored, click here.

Links
The Links section of the new Search Console consolidates the functionality of the 'Links to your site' and 'Internal Links' reports found in the old Search Console. This updated link report, according to Google, is "more accurate" than the old Links to your site report. For a more detailed analysis of the data, you can get in the links report, click here.
And that's just about it - for now, anyway. Google is still building the new Search Console, so keep your eyes peeled for additional reports as 2019 progresses.
Do you need an expert to look after your website and make sure it's running at peak performance? Contact Designer Websites today by clicking below - our website optimisation specialists will help you to achieve online success!
Get in Touch >