Part of the ever-expanding Greensquares family, DeckPlus is the newest brand to hit the UK composite decking market.
Offering a wide selection of decking products – ranging from premium, capped composite decking to affordable, eco-friendly hollow deck boards – the company were looking to create a fresh site that reflected this exciting new brand.
After laying down the gauntlet to our web designers, we quickly got to work creating a fresh, new site for his fresh, new brand.

A One-Stop-Shop
Combining their existing TimberTech products with their all-new DeckPlus branded boards, the desired outcome of the project was conceptualised as an online amalgamation of decking solutions, providing the ultimate one-stop-shop for decking design.
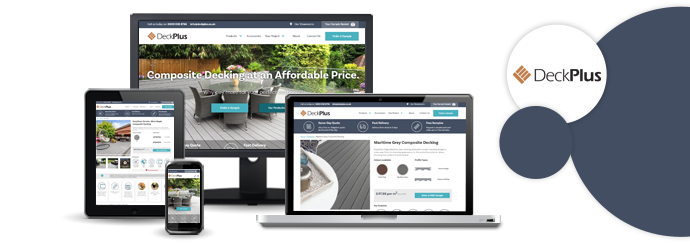
The result was DeckPlus.co.uk – a true home for all things composite decking.
The DeckPlus website provides a welcome online home for the DeckPlus brand, while also acting as a worthy second-home for the company’s TimberTech range, in addition to the pre-existing TimberTech site.
A Modern Site for Modern Products
As part of the brief, we were asked to provide DeckPlus with a site that reflects their modern products.
Our team of expert designers were more than capable of living up to the challenge and were eager to create a site that accurately reflects the new brand’s contemporary flair, while also providing the necessary capabilities of an effective decking site.
Logically laid out in a prioritised order, each webpage is packed with all the user-friendly functionality you would expect from a professional site, blending helpful information with simple processes and easy navigation.
Topped off with a clean, crisp oceanic colour scheme, the aesthetic appearance of the site is modern yet inherently easy on the eye, with an occasional infusion of orange-brown as a tip of the cap to the company logo.
User-Friendly Functionality
From a functionality standpoint, we created an uncomplicated layout that provides seamless usability on all devices, working just as well on a mobile or tablet as it does on a laptop or desktop.
For further ease of use, the site is specifically designed to allow you to refine your decking search by a variety of chosen criteria: from colour and price to decking type and product range.
What’s more, the simple navigation bar positioned at the top of each page allows you to effortlessly transition from one page to the next, without the hassle or fuss of searching high and low for the relevant tab.
The site also features a company blog page to keep users up to date with all the latest goings-on in the company, as well as the wonderful world of outdoor decking.
Optimised Web Copy
DeckPlus offers a myriad of stunning designs and a variety of decking materials at a range of prices to suit all budgets. As a result, the site houses a vast online catalogue of these products and sub-categories, all requiring unique copy for each and every page.
This necessitated bespoke web copy for the entire site. Each page needed captivating copy that still included the all-important fundamentals: the essential top-line information, supplementing by the detailed nitty-gritty, before rounding off with the bottom line of price.
Meanwhile, each page was also painstakingly optimised by our SEO experts to give the site a running start when it was made live. This has helped to ensure the correct pages rank for the relevant industry terms and product descriptors in the search engine results, ultimately boosting the likelihood of conversions.
For more information on our web design and copywriting services, why not get in touch today? Call now on 01446 339050 or click the button below to get a quote online now.
Get a Quote