Google+ is a bit of a laughing stock in some circles. Launched in the summer of 2011, Google wanted G+ to be the social network that made Facebook, Twitter, and the other social giants sweat; three and a half years later, Google+ still has a long way to go before it catches up to Mark Zuckerberg and his big blue empire. At time of writing, 890 million people use Facebook on a daily basis, while Wikipedia puts Google+'s total user base at 540 million people - a solid 350,000,000 fewer than Facebook.
But does this mean that Google+ is a failure? You'd be forgiven for thinking so - most of us still use Facebook, not G+, to stay in touch with our friends, and even Google themselves tend to avoid talking about their social baby much these days. Having said that, there are plenty of good reasons to give Google+ a try...
Communities
Google+ is great if you want to find people with the same interests as you. There are hundreds of thousands of Google+ communities, and if you can't find one for your favourite thing, it's pretty easy to create your own and invite people to join it. G+ Communities are similar to Facebook Groups, but generally speaking, communities are far more active and far easier to find, join and use.
Auto-hashtags
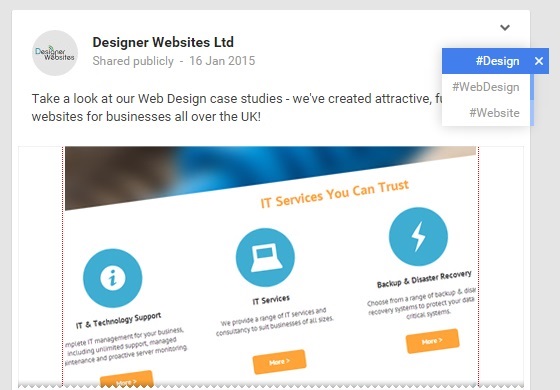
You've probably used hashtags on Twitter, but Google+ goes a step further than its laconic competitor by automatically adding relevant hashtags to your posts. Here's an example from our own G+ account:

Notice how the post itself doesn't contain any hashtags whatsoever. Instead, Google+ looked at the content of our post and decided that #Design, #WebDesign and #Website would be suitable tags for it. This improves your content's chances of being seen by targeting trends that you may not even have known about; this feature is particularly useful if you are posting topical content about current news stories, which people may well be following using specific hashtags that you don't know about.
SEO
If you're a website owner and you're wondering how social media might help you to climb the search rankings, you absolutely need to take a look at Google+. Remember, this is Google's own social network, and any shares or +1s you receive are effectively a recommendation to the search engine itself. Here's an interesting quote from G+'s Wikipedia entry:
According to Business Insider and TastyPlacement, having "Google+ followers boosts the [Google search] ranking the most, while a "+1" still does way more for your search ranking than Facebook or Twitter."
If you use YouTube, Gmail, Blogger, Google My Business, or any of Google's other services, you probably already have a Google+ account. You may not have used it yet, but it's never too late to log in and give it a try. It may yet overtake Facebook one day...