5 reasons to give your website an update (even if it's only a couple of years old!)

How old is your business's current website? One year old? Two? Three? Older?
You may feel like your website is as good as brand new, but things move quickly in the world of web design, and it's a good idea to rethink your site every couple of years. Why, you ask? Well, for a start, it's important to keep your website in line with all the latest guidelines and best practices from the likes of Google, but you also need to ensure that it's frequently reviewed from a usability perspective as well as from a performance perspective.
Over the past 12 months, there have been a huge number of changes to the way in which Google, Bing, and other search engines source and deliver their results. Additionally, voice and mobile usage are changing the way we browse and interact with the Internet in general - search engines have adapted accordingly, but has your own website kept up with new behaviours and technologies?
Today we'd like to highlight five relatively recent changes that, even if your site already has a modern look and a smooth UI, may convince you that it's time to think about a new website design...or at least a bit of an update!
1. HTTP to HTTPS
Back in August 2014, Google made the following announcement on their Official Webmaster Central Blog:
"Over the past few months we've been running tests taking into account whether sites use secure, encrypted connections as a signal in our search ranking algorithms. We've seen positive results, so we're starting to use HTTPS as a ranking signal."
Since then, Google have been giving HTTPS websites increasingly preferential treatment in their SERPs; in other words, your website will have a better chance of ranking highly on Google if you switch from HTTP to HTTPS.
Last July - approximately 2 years on from the original Google announcement - Moz.com published some numbers illustrating just how much Google now preferred secure HTTPS websites. They found that, prior to August 2014, only 7% of first-page results used the HTTPS protocol, whereas in June 2016, over 32% of first-page results were HTTPS-secured.
Google want to keep their users as secure as possible online, and over time, there'll be less and less room for non-secure (HTTP) pages within the top results. Switching to HTTPS will safeguard and future-proof your site's ability to rank, and it will give your users a little extra peace of mind too.
Further reading: Why Convert Your Website to HTTPS?
2. Mobile-Friendliness
Did you know that the majority of Internet usage now takes place on a mobile device? If your website was designed for desktop users and can scarcely be used on a small screen, you could well be missing out on a lot of business (since mobile users will likely abandon your site in favour of a mobile-friendly competitor).
Mobile's share of the market will only continue to increase as desktop computers become less commonplace and handheld devices insinuate themselves still further into everyday life. Furthermore, Google started prioritising mobile-friendly websites in its results last year, so you risk losing organic traffic as well as revenue if you do not have a responsive design that provides a mobile-friendly experience.
We recommend using Google's Mobile-Friendly Test tool to assess the mobile-friendliness of your website, then switching to a responsive website design if you score poorly.
Further reading: What is a Responsive Website?
3. Structured Data
A good web developer will use schema tags on your website to help the likes of Google understand the contents of each page. There are loads and loads of different schema tags, but here are some of the most commonly-used:
- The Product tag is used to identify a product or service.
- The Review tag is used to identify a review or rating.
- A tag such as startDate or DateTime may indicate when an event is scheduled to begin.
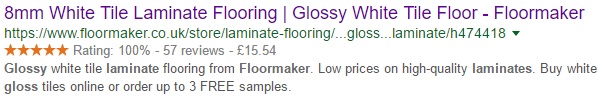
Using schema tags (also called 'structured data') enables Google to embellish your search results with additional pieces of information known as rich snippets. Rich snippets look like this:

In this example, Google is able to display a rating and a price for the product in question thanks to the website's use of structured data.
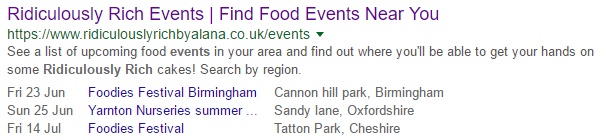
Or like this:

Here, schema tags allow Google to display a list of events (complete with dates and venues).
Rich snippets increase the visibility and usefulness of your website's Google results, and there's a chance that Google may one day give websites that use structured data a small ranking boost. If your site doesn't already use schema tags, you should strongly consider adding them in as part of your next redesign/update.
See also: Google's Data Highlighter Tool
4. Featured Snippets
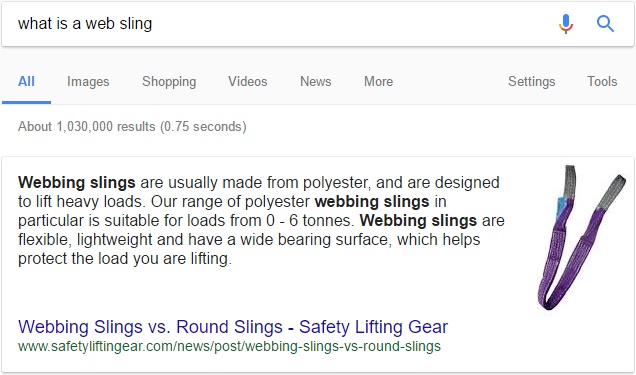
Whereas rich snippets are dependent on your website's code, featured snippets (also known as rich answers) are dependent on your website's content. Here's what a featured snippet looks like:

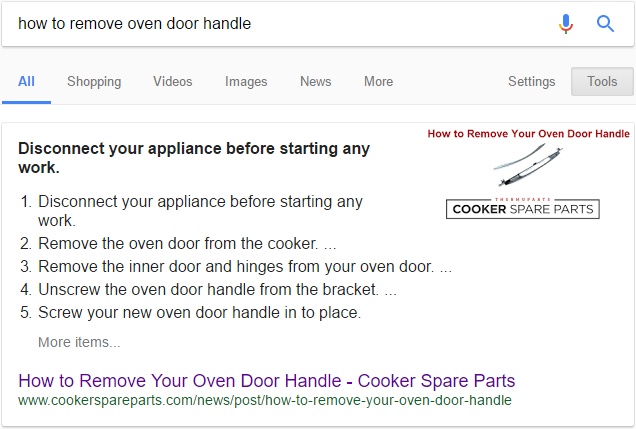
A featured snippet may also include bullet points, a table, or - as shown below - a numbered list.

If you phrase your Google search in the form of a question (e.g. 'where was lord of the rings filmed' or 'how do antibiotics work'), the top result will very often be a featured snippet. This applies to voice search as well as to traditional text searches - for instance, a Google Home device will usually respond to a question by simply reading out the featured snippet for that keyword phrase.
Google is showing featured snippets for more and more searches as time goes by (we've even started seeing them for non-question queries like 'safety goggles'), and if Google starts displaying your competitor's content in a big box at the top of the SERP, there's a very good chance that your organic traffic will plummet as a result.
For this reason, it may be worth rewriting some of the copy on your site with question-type keywords in mind so as to snag as many of those 'featured answer' spots as possible.
Further reading: How to Gain Featured Snippets
5. Accelerated Mobile Pages (AMP)
AMP (Accelerated Mobile Pages) are Google's solution to the increasingly prevalent expectation that online content should load instantaneously - especially on mobile devices. Website owners can now create 'accelerated' versions of their pages specifically for mobile users, and this is definitely something to bear in mind if you're determined to deliver an outstanding mobile browsing experience.
An accelerated mobile page is essentially a stripped-down version of a normal web page that is specifically designed to load very quickly. AMP pages were originally available only to well-known publications like the Telegraph and the Independent, but the technology is now open to all, which means that you can create lean, fast-loading versions of your key pages in order to please mobile users and (potentially) rank more highly in Google's mobile results.
Using AMP on your wensite will significantly improve the speed with which your website is delivered to users. It may also give you an advantage on the Google AdWords platform to boot.
Does your website need an update or a redesign? Request a FREE quote from the Designer Websites team!