
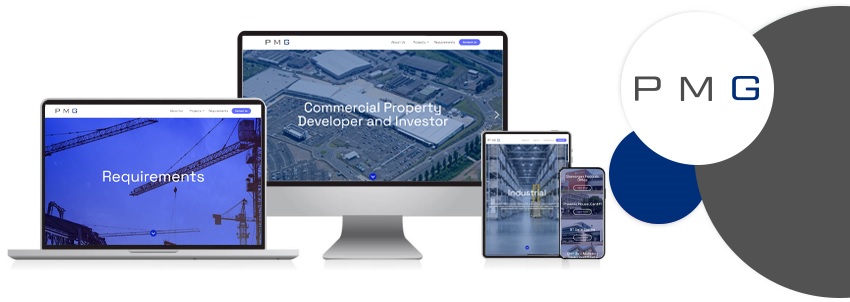
PMG Plc is a privately-owned property development company that's based in London. They've been a client of ours for more than a decade now, starting when we built their website back in 2013.
At the start of this year, the PMG team asked us to come up with a new design for their website in order to keep it looking fresh and relevant. Web design trends are constantly evolving - even the sleekest site will inevitably look dated after a few years have passed - and so we got to work on a new look fit for 2024.
More...

First impressions matter, and if your website doesn't reflect the aims and values of your business, it's likely to put off any potential customers who discover you online.
There are several reasons why you might want a new website. For example...
More...

Here at Designer Websites, we have worked with clients from a huge range of industries to build websites that sell baked goods, birdseed, lifting equipment, ladders and more... With all this web design experience under our belt, we can confidently say that targeted website design is a vital part of building a successful site for any client.
Today we're going to take a look at what ‘targeted website design’ means and show you how you can implement it, so that your website attracts the right kinds of people who’ll convert time and time again.
More...

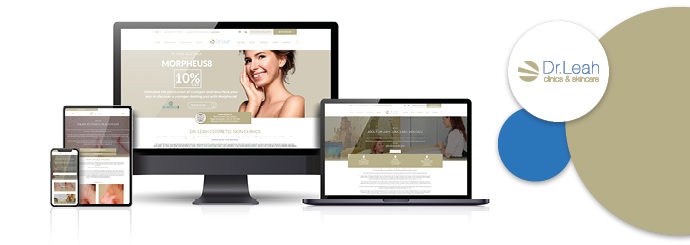
Dr Leah Totton is a cosmetic doctor who founded her own chain of skincare clinics after winning the ninth season of BBC One's The Apprentice in 2013.
Leah got in touch with us shortly after going into business with Lord Sugar. The Designer Websites team had previously worked with her fellow Apprentice winner Ricky Martin, and that project was so successful that we were asked to create a website for Dr Leah Cosmetic Skin Clinics as well.
More...

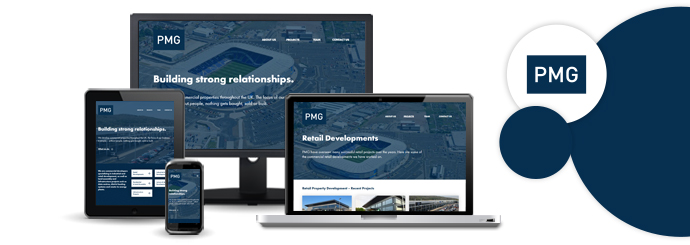
PMG is a property development firm specialising in commercial and industrial properties. They have overseen a number of high-profile developments in recent years, including:
- Cardiff City Stadium
- Capital Retail Park
- Viridor's Energy Recovery Facility in Cardiff
The company's other successes include several drive-through branches of Starbucks, a purpose-built student accommodation facility, and Llandarcy Park, a sports facility in Neath.
How did we help PMG?
Keen to show off their diverse portfolio of past projects, PMG contacted the Designer Websites team and asked us to come up with a new website design that would really wow their clients and partners.
The new PMG website is now live, and we think you'll agree that it's a perfect fit for this company. The updated design is professional, yet striking, and PMG's previous achievements are front and centre.
If you'd like to see the new PMG site for yourself, visit www.pmg-plc.com now.
Website Design Services Request a Web Design Quote