
SEO and PPC are two different methods for driving traffic to your website. Search engine optimisation (SEO) focuses on organically improving your website's visibility on Google and other search engines, whereas pay-per-click (PPC) advertising platforms like Google Ads and Microsoft Ads allow you to pay for a prominent spot on the search engine results page (SERP).
Both SEO and PPC have their individual benefits, but depending on the context and your business needs, it may make sense to prioritise one over the other.
More...

The best things in life take time, and the rewards of search engine optimisation are no different. SEO is an incredibly effective long-term solution for capturing valuable organic traffic, but you won't always see results immediately. So, how long does SEO take to work?
More...

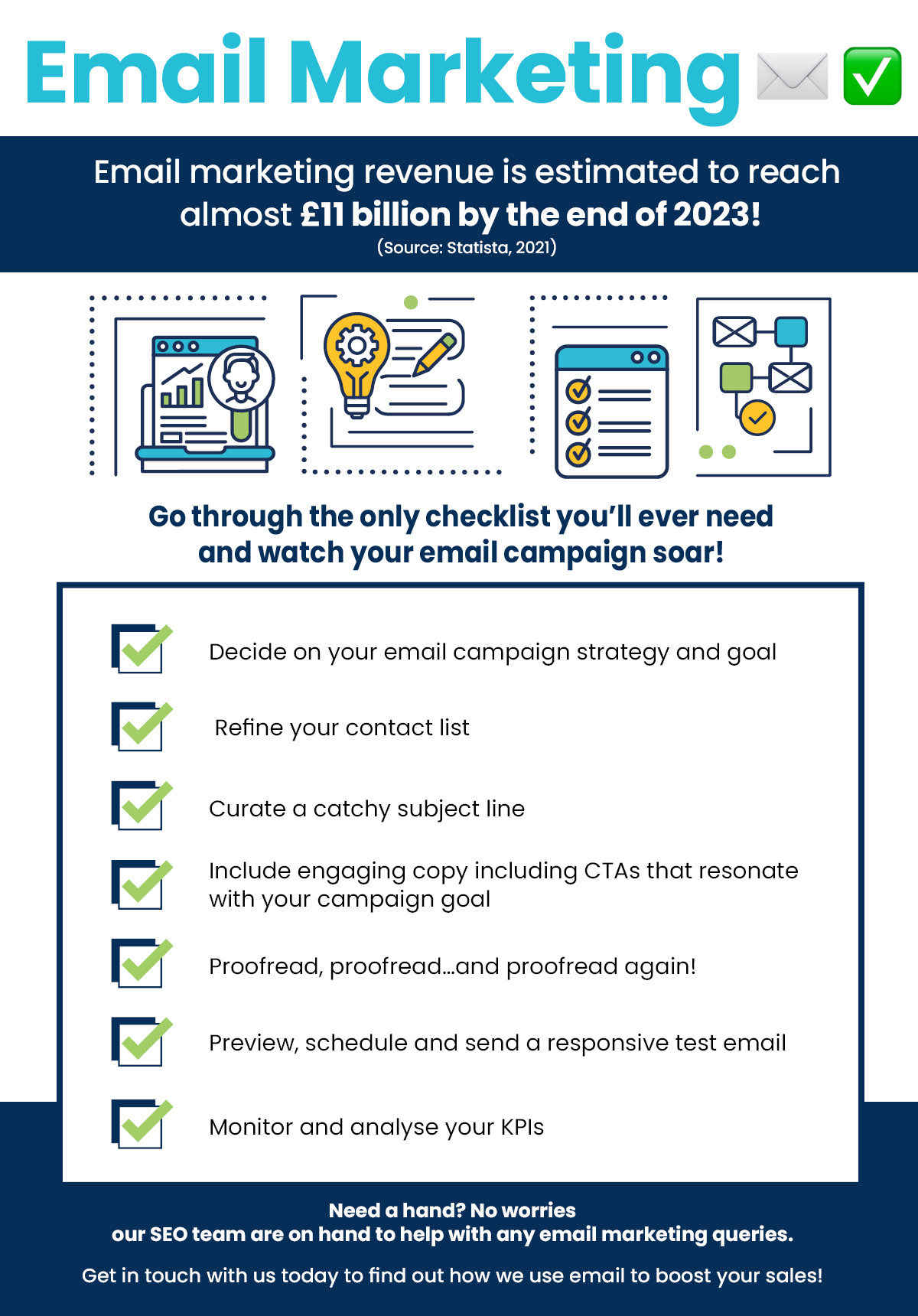
Email Marketing Tips
Email marketing revenue is estimated to reach almost £11 billion by the end of 2023! Take a look at our tips for email marketing and watch your email campaign soar!
- Decide on your email campaign strategy and goal
- Curate a catchy subject line
- Include engaging copy and CTAs that resonate with your campaign goal
- Proofread, proofread...and proofread again!
- Preview, schedule and send a responsive test email
- Monitor and analyse your KPIs
Need a hand? No worries.
Our SEO team are on hand to help and provide expert email marketing tips.
Get in touch with us today to find out how we use these tips for email marketing to boost your sales!

SEO (Search Engine Optimised) content is specifically curated to rank highly within the SERP (Search Engine Results Page) in order to receive a high number of clicks. SEO content has many benefits when used correctly. For example, SEO content can attract backlinks from other websites that will increase your website's domain authority!
You can present SEO content in many different ways, so let's dive in and run through the different types and their individual benefits. What is the best content for SEO? Click the answers below to find out more...
- Evergreen pillar pages
- Lead capture / landing pages
- Photo / visual galleries
- Blog posts
More...

Before you start looking for ways to drive traffic to your website, you should first make sure that it's user friendly.
You may be wondering: what is a user-friendly website? A user-friendly website is one that users can access and navigate with ease, regardless of which web browser they're using and whether they're viewing the site on a PC or a mobile device.
Good usability makes users more likely to do what you want them to (e.g. place an order or join your mailing list). User-friendly sites also tend to rank higher on Google and other search engines.
So, what makes a user-friendly website? There are many different factors that help to make a website user friendly. Here are some of the most important parts of a user-friendly website:
- Responsive design
- Accessibility
- Loading times
- Mobile usability
More...